JSP页面
角色名称: 角色功能:
- 线路列表1
- 线路列表2
- 线路列表3
添加
JS部分代码
var grid = $("#tblRoleDetail").datagrid({ border : false, striped : true, rownumbers : true, fitColumns : true, singleSelect : true, height: '90%', width: '100%', idField :'roleName', plain : true, fit : false, selectOnCheck:false, nowrap: true, onClickRow : tblRoleDetailOnClickRow , columns:[[ {field:'roleName',title:'角色名',width: '19%',align:'center'}, {field:'funId',title:'权限名称',width: '70%',align:'left', formatter: function(value,row,index){ return ''+value+'' } }, {field:'opt',title:'操作',width:'10%',align:'center', formatter:function(value,rec) { var btn1 = '编辑'; var btn2 = '删除'; return btn1+btn2; } } ]], onLoadSuccess:function(data){ $('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'}); $('.delecls').linkbutton({text:'删除',plain:true,iconCls:'icon-remove'}); $('#tblRoleDetail').datagrid('fixRowHeight'); //固定所有高度,避免行号和行数据错位 } });
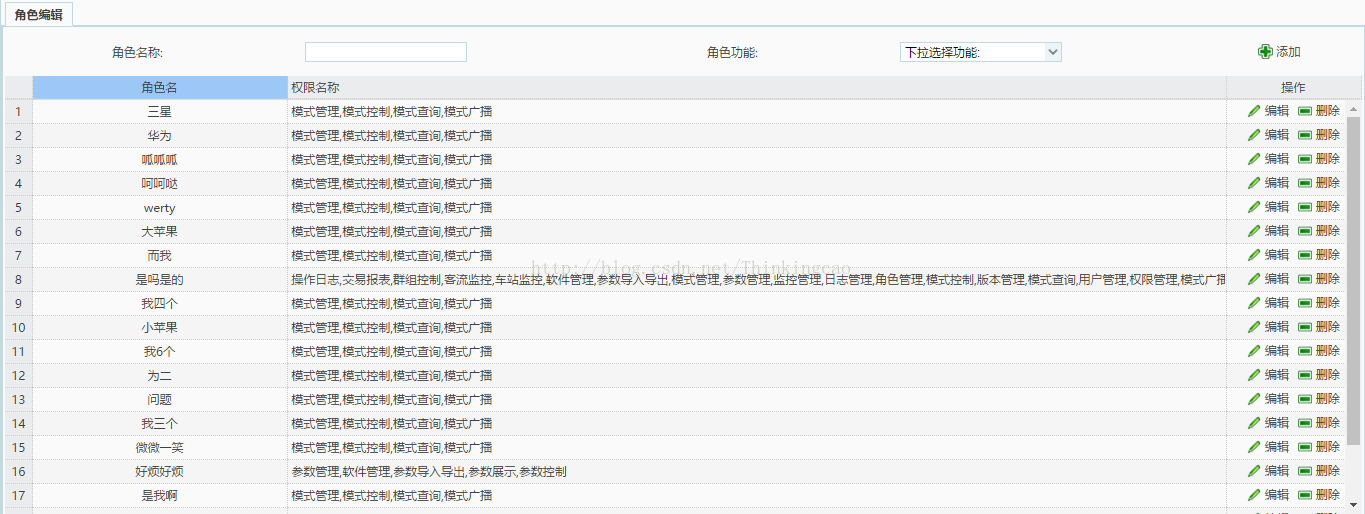
效果图